1. Einleitung
Hast du dich schon mit „Bilder SEO“ beschäftigt? Falls nicht, dann bist du hier genau richtig.
Bilder haben weit mehr zu bieten als Artikel oder Websites optisch aufzuwerten – sie können dir auch helfen, Besucher auf deine Seite zu ziehen.
Bei Bilder SEO geht es darum, Bilder so zu optimieren, dass sie für Suchmaschinen und Nutzer gleichermaßen attraktiv sind. Ein perfekt optimiertes Bild kann dafür sorgen, dass deine Inhalte gefunden werden oder im digitalen Meer untergehen.

2. Das solltest du bei Bilder SEO beachten
Die zentralen Aspekte, die es bei der Bildoptimierung zu beachten gilt, sind:
- Alt Attribut: Ein entscheidendes Tag, das den Suchmaschinen mitteilt, was auf einem Bild dargestellt wird.
- Umliegender Text: Kontext ist entscheidend – und der Text um dein Bild herum trägt maßgeblich dazu bei.
- Mehrfachverwendung: Wenn ein Bild auf mehreren URLs zu finden ist, kann das vorteilhaft sein.
- Originalität & Konsistenz: Authentizität zählt – besonders bei Bildern.
- Bildgröße & Formate: Ein wichtiger Faktor für die Nutzererfahrung und vor allem auch Seitenladezeit.
- Dateiname, URL und Verzeichnisse: Selbst solche Details können einen Unterschied machen.
Klingt interessant? Dann lass uns tiefer in die Themen einsteigen! 👇
3. Warum Bilder SEO?
Du kennst das bestimmt: Du suchst online nach einem Produkt, einer Destination für den nächsten Urlaub oder einfach nach Inspiration für dein nächstes DIY-Projekt. Und was zieht dich am meisten an?
Richtig, beeindruckende Bilder! Doch Bilder sind nicht nur Eyecatcher, sie haben auch aus SEO-Sicht einige Potentiale.

Die Bedeutung von Bildern für das Website-Ranking
In einer digitalen Welt, in der Content King ist, sind Bilder die Königin. 👑
- Sie erhöhen die Verweildauer,
- verringern die Absprungrate und
- können das Verständnis des gesamten Inhalts eines Artikels oder einer Seite entscheidend beeinflussen.
Das hat Google längst erkannt (!) und berücksichtigt gut optimierte Bilder in seinem Ranking-Algorithmus.
Bilder als Traffic-Quelle: Google Bildersuche
Denk mal drüber nach: Wie oft hast du in der Google Bildersuche gestöbert, um z.B. noch einfacher das richtige Produkt zu finden? Und da bist du nicht allein!
Viele Nutzer nutzen die Google Bildersuche, was sie zu einer guten Traffic-Quelle macht. Durch gezieltes Bilder SEO kannst du sicherstellen, dass deine Bilder ganz vorne mitspielen.
Schnellere Ladezeiten für bessere User Experience und SEO
Eine gut optimierte Bildgröße und das passende Format sind nicht nur für die Ladezeit einer Website entscheidend. Die Ladezeit ist übrigens eines der wichtigsten Kriterien in der Suchmaschinenoptimierung.
Schnell ladende Bilder sorgen nämlich auch für eine bessere Nutzererfahrung. Und was die User mögen, das belohnt auch Google. Ein Win-Win!
Der Hauptvorteil von Bilder SEO
Kurz und knapp: Die richtige Bilder SEO Strategie wertet nicht nur deinen Content auf, sondern verschafft dir auch einen wettbewerbsfähigen Vorteil in den Suchergebnissen. Und wer möchte nicht in beiden Bereichen glänzen? 😉
4. So kannst du deine Bilder für die Suchmaschinen optimieren
Ultimative Tipps für Bilder SEO für dich:

1. Alt-Attribute
Der Alt-Text (kurz für Alternativtext, auch Alt-Attribut genannt) beschreibt, was auf einem Bild zu sehen ist. Besonders nützlich ist das, wenn das Bild aus irgendeinem Grund nicht geladen werden kann.
So kann er die thematische Relevanz deines Bildes zu einem bestimmten Thema erhöhen. Zudem verbessert er die Barrierefreiheit deiner Website.
Umgesetzt wird das ganze über einen kleinen HTML Code. Der Alt-Text ist also nicht direkt für Leser auf deiner Website sichtbar.
Wie formuliere ich einen guten Alt-Text?
- Einfach und präzise (mehr als 2-6 Worte sollten es nicht sein!)
- Lass Füllwörter weg.
- Beschreibe, was auf dem Bild zu sehen ist.
- Verwende passende Keywords (z.B. passend zum Bild, das ranken soll, oder passend zur Seite auf der das Bild erscheint – aber übertreibe es bitte nicht. Die Zeiten von Keyword Stuffing sind vorbei).
- Sollte nicht identisch zum Dateinamen sein (der ist in der Regel noch kürzer und weniger beschreibend).
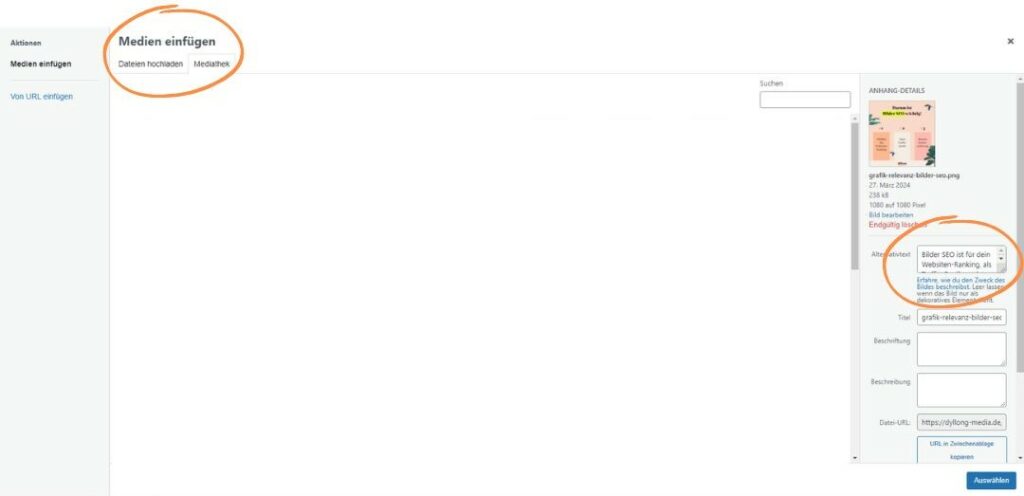
Alt-Tag in WordPress anpassen
- Unter „Medien“ lässt sich der Alt-Text direkt beim jeweiligen Bild hinterlegen.
- Einfach im Feld „Alternativtext“ eingeben. 👇

Braucht jedes Bild einen Alt-Text?
Kurz gesagt: Nein.
Und das gilt auch für die meisten der folgenden Tipps zum Bilder SEO. Verwendest du nur dekorative Bilder, um eine Stimmung darzustellen, oder recht generische Stock Fotos, lohnt hier der Aufwand für Bilder SEO nicht. Anders sieht es für Infografiken oder persönliche Bilder aus. Hier solltest du einen Alt-Text verwenden, der die Grafik beziehungsweise das Bild wiedergibt und das Keyword enthält.
2. Umliegender Text
- Relevanz ist König! Der Text um ein Bild herum gibt Suchmaschinen Kontext. Er sollte relevant sein und das Thema des Bildes unterstützen. Der umliegende Text und der Quellcode zeigen Google, wie relevant ein Bild für ein bestimmtes Thema ist.
- Wie implementiere ich es? Zum Teil passiert das beim Texten automatisch, zumindest dann, wenn dein Bild gut zum Text passt. Denke aber auch daran, die Bildunterschrift zu nutzen und mit dem entsprechenden Keyword zu versehen.
3. Mehrfachverwendung
Duplikate sind nicht immer schlecht! Wenn ein Bild auf verschiedenen Websites verwendet wird, zeigt das seine Beliebtheit. Das ist ein positives Signal. Du darfst anderen Webmastern also durchaus erlauben, dein Bild zu verlinken. 😉
4. Originalität
- Warum Originalität? Einzigartige und aussagekräftige Bilder bieten eine individuelle Note und sind für Suchmaschinen attraktiver.
- Wie gehe ich vor? Vermeide, wenn möglich, generische Stockfotos und investiere in individuelles Bildmaterial oder erstelle selbst Fotos und Bildmaterial. Ganz einfach erstellst du Bilder auch mithilfe von KI.
[💡 Tipp: Was du bei KI-Bilder in Sachen SEO beachten solltest, zeigen wir dir in dem Artikel „KI-Bilder & SEO„.]
5. Dateiformate, Dateigröße und Qualität
Formate von Bilddateien verstehen
- JPEG (oder JPG): Ein weitverbreitetes Format und ideal für Fotos, da es Farbvarianzen und Details gut handhaben kann. Es nutzt eine verlustbehaftete Komprimierung, wodurch die Dateigröße reduziert wird.
- PNG: Ideal für Grafiken, Diagramme, wenn Bilder Texte enthalten und Bilder, die Transparenz benötigen. Es nutzt eine verlustfreie Komprimierung und behält so die Bildqualität bei. PNG-Dateien können gern mal recht groß werden – hier sollte genau hinterfragt werden, ob es wirklich eine PNG-Datei sein muss.
- GIF: Wird meist für Animationen verwendet. Es unterstützt nur 256 Farben und ist daher nicht für hochqualitative Bilder geeignet.
- SVG: Ein vektorbasiertes Format, das sich hervorragend für Logos und Icons eignet, da es ohne Qualitätsverlust skaliert werden kann.
- WebP: Ein modernes, von Google entwickelte Bildformat, das sowohl verlustfreie als auch verlustbehaftete Komprimierung unterstützt. Es bietet oft eine bessere Kompression als JPEG oder PNG. Dadurch wird die Dateigröße reduziert und das wirkt sich wiederum positiv auf deine Seitenladezeit aus.
Bildgröße und Qualität
- Optimale Größe: Bilder sollten nicht zu groß sein, um Ladezeiten zu minimieren. Aber auch nicht zu klein: Für die Bildersuche sollte die kürzeste Bildkante mindestens 300px betragen.
- Format: Quadratische Bilder oder Bilder im Querformat werden oft besser in Suchergebnissen angezeigt als solche im Hochformat.
- Dateigröße: Neben den Pixelmaßen spielt auch die Dateigröße eine Rolle. Je weniger kb, desto besser. Sie beeinflusst Ladezeiten, was wiederum SEO beeinflusst. Tools wie TinyPNG oder Squoosh können helfen, Bilder ohne großen Qualitätsverlust zu komprimieren.
- Picture Attribut: Wird mit dem HTML-Code <picture> gearbeitet, kann das auch Vorteile für die Seitenladezeit haben. Es können so verschiedene Größen und Formate deines Bildes ausgegeben werden (über das srcset Attribut), je nachdem mit welchem Endgeräte die Website aufgerufen wird.
Muss das für alle Bilder optimiert werden?
Definitiv ja. Die Seitenladezeit ist einer der wichtigsten Rankingkriterien. Bilder und andere Medien haben hier einen großen Einfluss.
Es gilt also: Auch wenn dein Bild nicht so spannend ist, dass es in der Bildersuche auftaucht, solltest du dennoch auf die Dateigröße und das Dateiformat achten.
6. Bilder richtig benennen: Dateiname und URL-Struktur
- Warum sind Dateinamen wichtig? Eine beschreibende Benennung der Datei kann Hinweise auf den Bildinhalt geben. „apfelkuchen.jpg“ ist besser als „bild123.jpg“.
- Was ist mit der URL-Struktur? In einer logischen Ordnerstruktur platzierte Bilder können von Suchmaschinen einfacher kategorisiert werden. Also in unserem Beispiel /bilder/rezepte/kuchen/apfelkuchen.jpg
Müssen Dateiname und die Verzeichnisstruktur für alle Bilder optimiert werden?
Wir empfehlen ja! Dann hast du immer eine sinnvolle Struktur und eine feste Routine beim Anlegen der Bilder.
7. Alter der Bilder
- Warum ist das Alter relevant? Neuere Bilder können als aktueller oder relevanter angesehen werden. Daher werden sie von Suchmaschinen bevorzugt.
- Was kann ich tun? Regelmäßige Aktualisierungen oder das Hinzufügen neuer Bilder kann hilfreich sein.
8. Bildersitemaps
- Warum sind sie nützlich? Sie helfen Suchmaschinen, Bilder schneller zu finden und zu indexieren.
- Wie erstelle ich eine? Es gibt Tools und Plugins, die bei der Erstellung von Bildersitemaps helfen können. Danach kannst du die Sitemap in der Google Search Console hinterlegen. Hier sollten nur Bilder ab einer bestimmten Größe gelistet werden (kleine Thumbnails müssen nicht in die Bilder Sitemap).
9. Pinterest nutzen
- Warum Pinterest? Bilder von Pinterest erscheinen häufig in Google-Bildersuche-Ergebnissen.
- Wie nutze ich es für SEO? Regelmäßiges Pinnen deiner Bilder auf eigenen Pinnwänden und die Verwendung von SEO-freundlichen Beschreibungen kann das Ranking in der Bildersuche fördern.
4. Weniger wichtige Rankingfaktoren in Bilder SEO
Bilderoptimierung ist ein vielschichtiges Thema. Während wir uns auf die wichtigsten Faktoren konzentriert haben, gibt es auch weniger dominante Faktoren, die für die Sichtbarkeit in der Suchmaschine trotzdem eine Rolle spielen können. 👇
Title-Attribut
Das Title-Attribut wird oft zusätzlich zum Alt-Attribut verwendet. Es liefert zusätzliche Informationen über ein Bild, wenn man mit der Maus darüberfährt. Dabei erscheint ein kleines Info-Fenster. Für SEO ist es weniger entscheidend als das Alt-Attribut, kann aber zur User Experience beitragen.
Aber auch hier gilt: Du musst jetzt nicht für jedes Bild ein Title-Attribut einbinden. Für sehr wichtige Bilder schadet es aber definitiv nicht.
Seitentitel (Title-Tag)
Ja, der Titel deiner Seite gibt Google auch Hinweise zum Inhalt und damit vielleicht auch zum Bild. Er gibt den Suchmaschinen einen Kontext darüber, worum es auf der gesamten Seite geht. Während er nicht direkt das Bilderranking beeinflusst, spielt er doch eine Rolle im Gesamtkontext deiner Seite.
Text im Bild – wird von Google ausgelesen
Google kann inzwischen auch Texte in Bildern erkennen und lesen. Auch wenn es ratsam ist, wichtige Inhalte nicht ausschließlich in Bildern zu verbergen, kann sich ein relevanter Text im Bild auch auf dein Bilderranking auswirken.
Experimentierfreudig? Warum nicht mal testen! 😉
Das Gesamterlebnis der Website verbessern
Während diese Faktoren weniger Gewicht haben, können sie dennoch dazu beitragen, das Gesamterlebnis deiner Website zu verbessern und das eine oder andere zusätzliche Ranking in der Bildersuche erlangen.
Es schadet nie, das Beste aus allen verfügbaren Ressourcen herauszuholen!
5. Bilder Rankings beim Relaunch erhalten
Ach, Website-Relaunches!
Während das Hauptaugenmerk oft auf Textinhalten, Design und Struktur liegt, werden Bilder manchmal stiefmütterlich beim Relaunch behandelt. Das kann Bilderrankings und auch Traffic aus der Bildersuche kosten.
Deswegen solltest du folgende Punkte beachten. 👇

1. Bilder -URLs können nicht weitergeleitet werden
Ja, du hast richtig gelesen. Während du für deine normalen URLs 301-Weiterleitungen setzen kannst, um das Ranking zu erhalten, funktioniert dies bei Bildern nicht so ohne Weiteres. Wenn das Bild verschoben wird, verliert es sein bisheriges Ranking.
Deshalb: Wenn möglich beim Relaunch die Original-URLs der Bilder beibehalten!
2. Rankings können nur erhalten bleiben, wenn die Bild-URL gleich bleibt
Das ist die Kehrseite des oben genannten Punktes. Selbst wenn sich die URLs der Website ändern – die Bild-URL sollte konstant bleiben.
3. Backup, Backup, Backup
Bevor du irgendeinen Relaunch startest, erstelle ein Backup deiner gesamten Website, inklusive aller Bilder. Dies gibt dir die Sicherheit, im Notfall alles wiederherstellen zu können.
4. Testen und überprüfen
Nachdem der Relaunch durchgeführt wurde, nimm dir Zeit, um auch die Bilder und deren URLs zu überprüfen. Stelle sicher, dass alles korrekt angezeigt wird und die URLs unverändert geblieben sind.
Fazit
Ein Website-Relaunch kann eine großartige Gelegenheit sein, deine Online-Präsenz aufzufrischen und zu verbessern.
Aber wie bei allen guten Dingen gibt es auch hier Tücken. Wenn du den Bildern die nötige Aufmerksamkeit schenkst, kannst du sicherstellen, dass du nicht nur eine tolle neue Seite hast, sondern auch die hart erkämpften Bilderrankings beibehältst. 😉
Hast du noch Fragen? Dann stell sie gerne!
